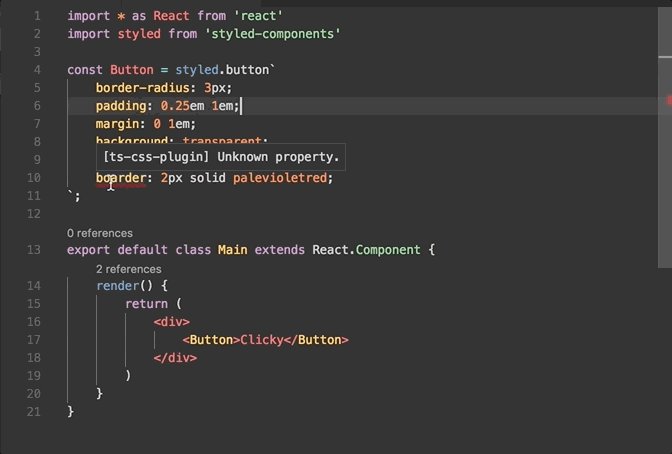
ts-styled-plugin` error on valid referred component template literal curly brace · Issue #117 · styled-components/vscode-styled-components · GitHub

TS Styled Plugin doesn't recognize the label property as legitimate · Issue #1037 · emotion-js/emotion · GitHub

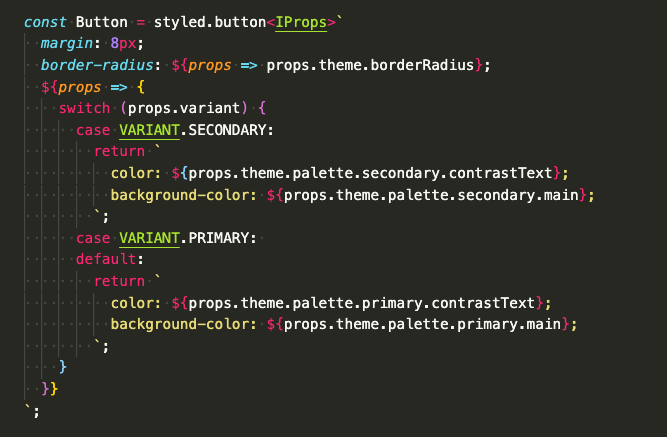
javascript - Typescript styled-component error: "Type '{ children: string; }' has no properties in common with type 'IntrinsicAttributes'." - Stack Overflow

ts-styled-plugin` error on valid referred component template literal curly brace · Issue #117 · styled-components/vscode-styled-components · GitHub
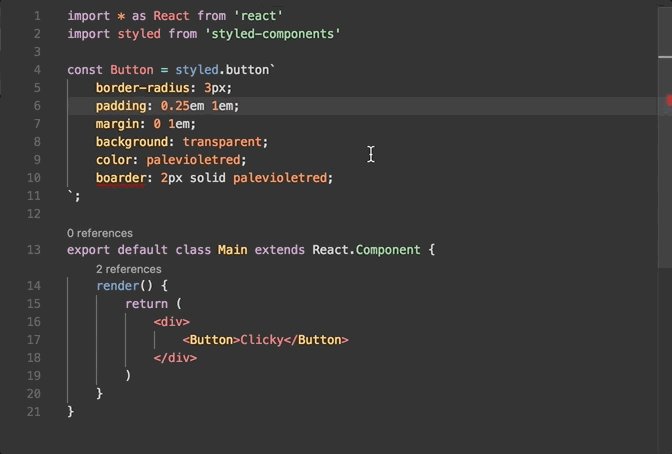
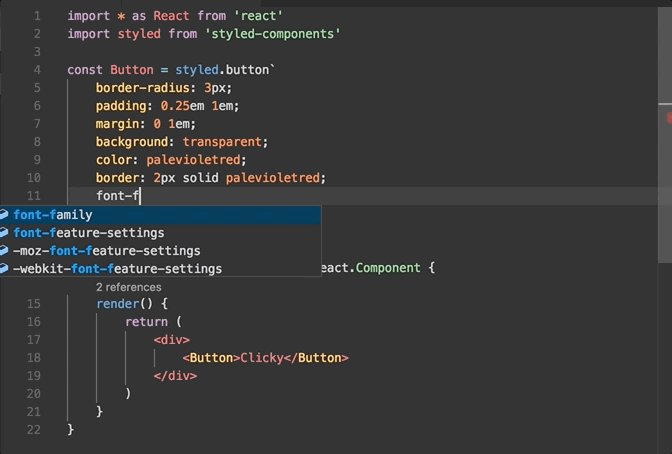
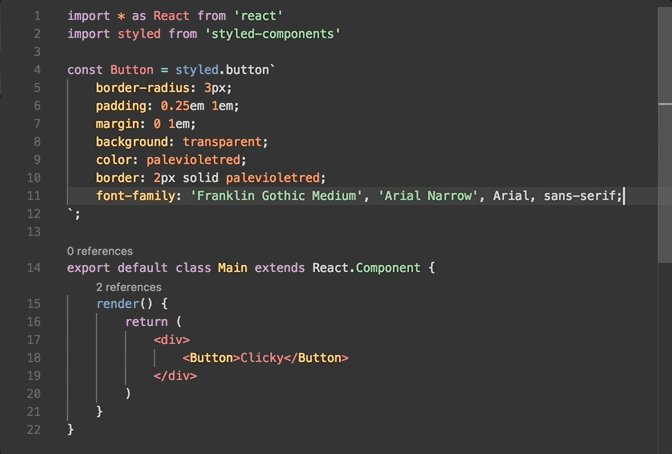
GitHub - microsoft/typescript-styled-plugin: TypeScript server plugin that adds intellisense to styled component css strings