
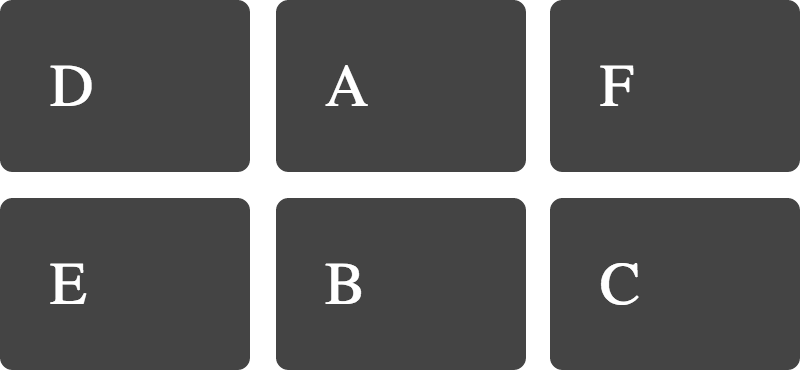
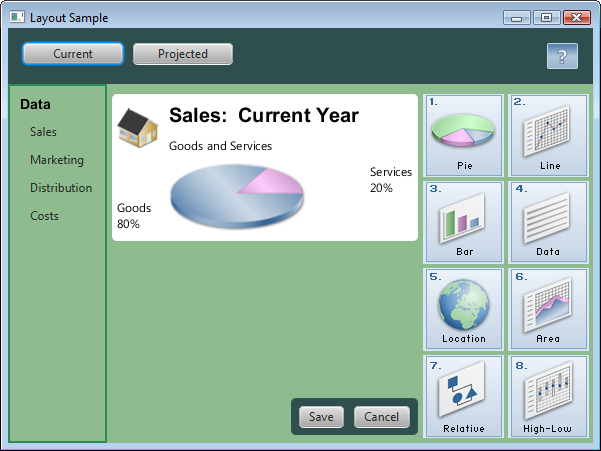
Working With Layouts in JavaFX: Styling Layout Panes with CSS | JavaFX 2 Tutorials and Documentation

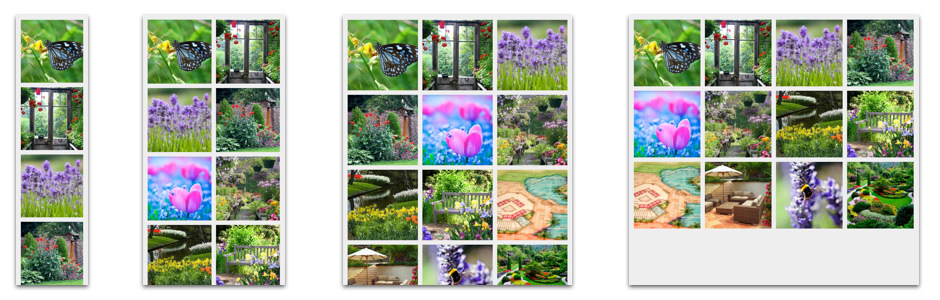
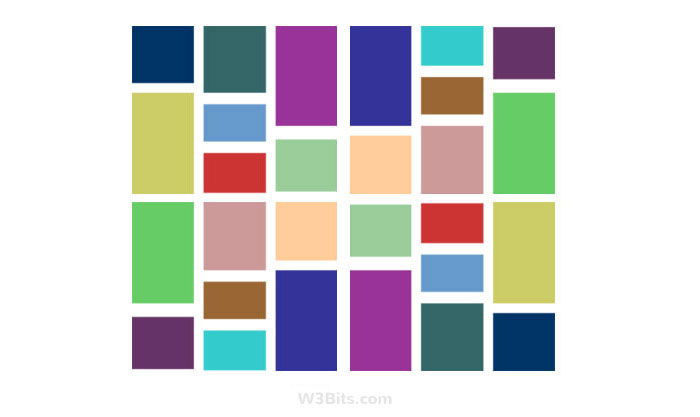
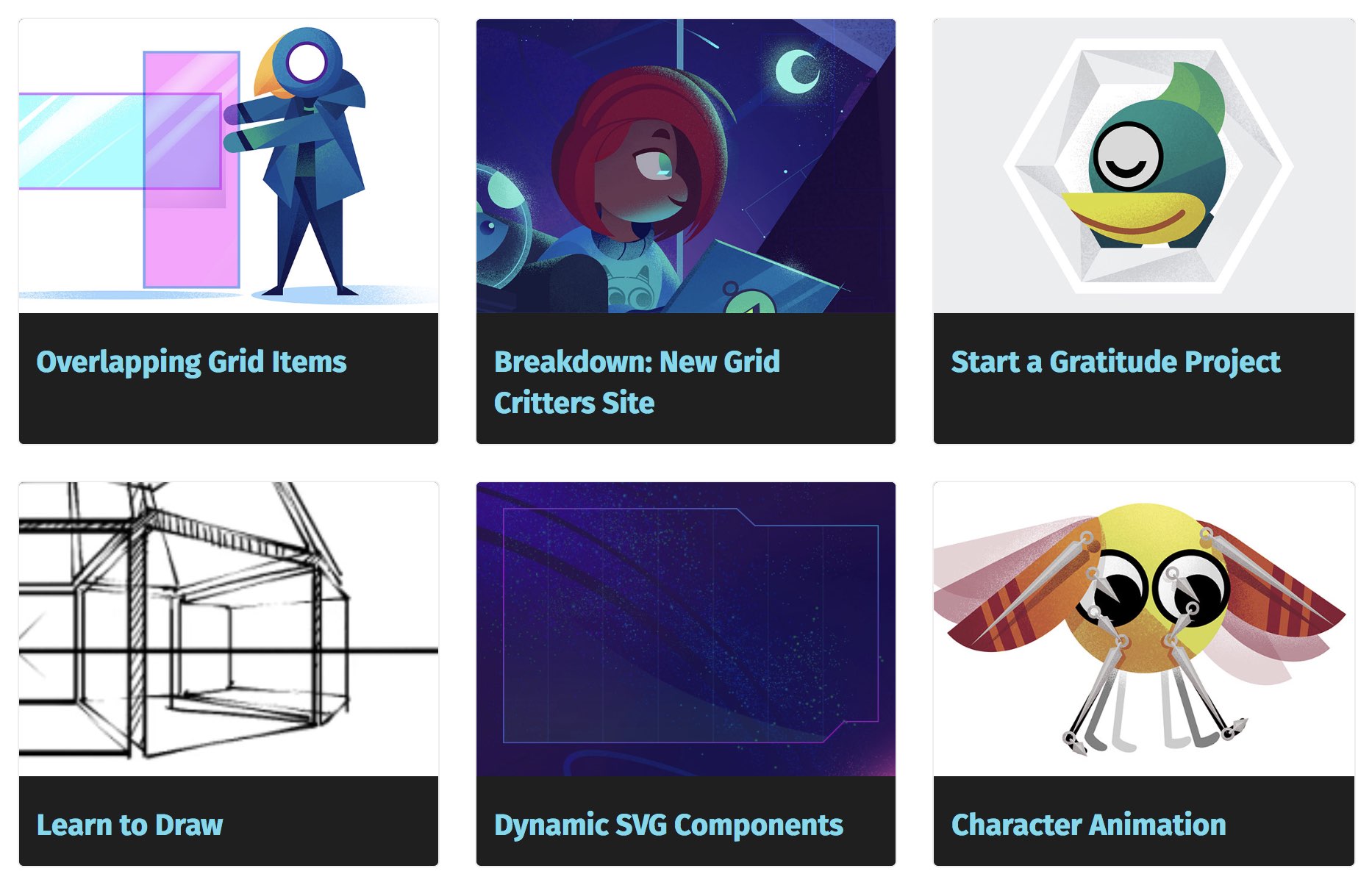
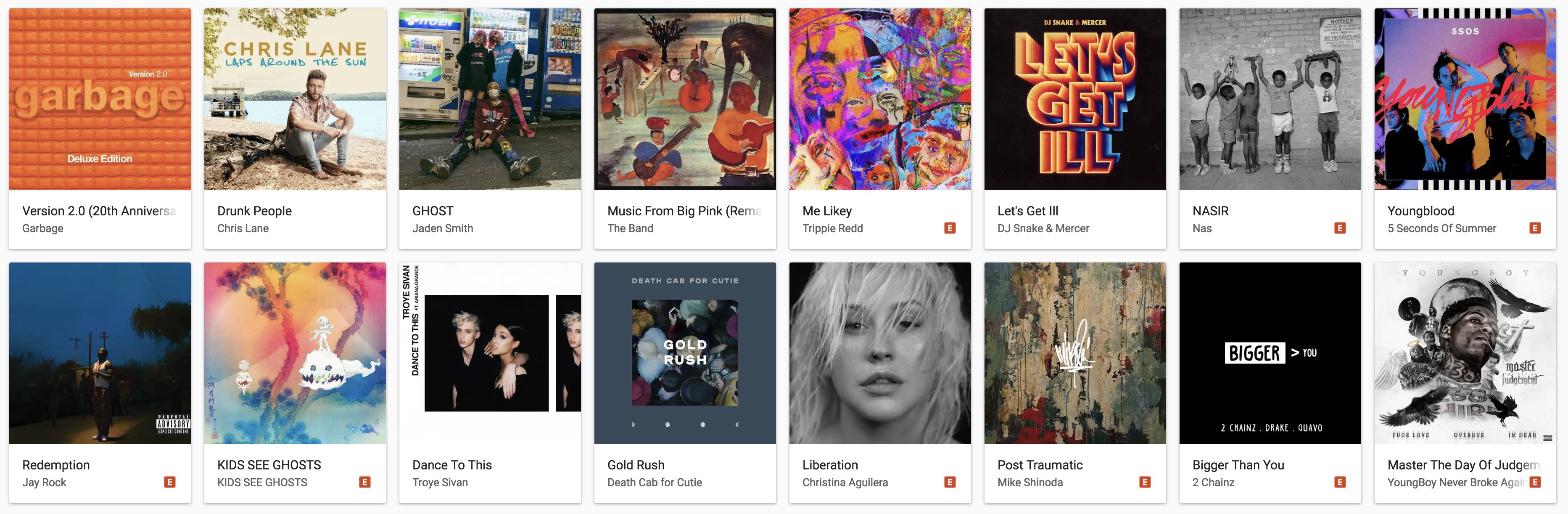
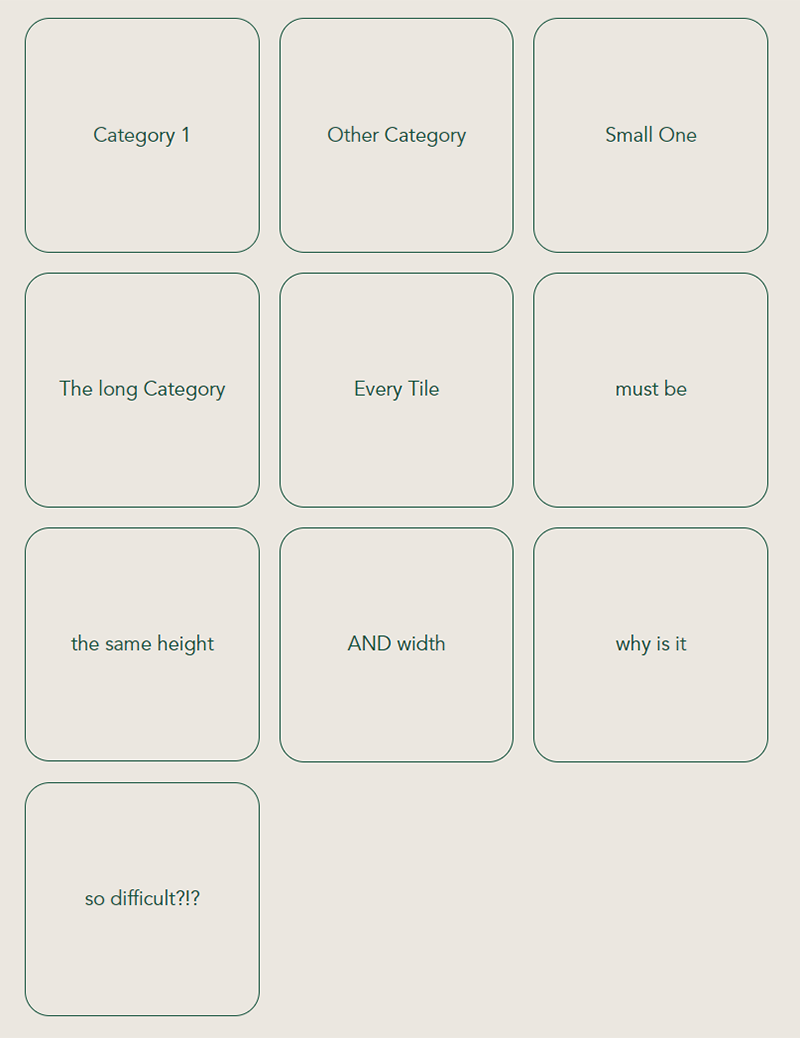
Tile design: Same sized columns with css flex and grid combo | html5 Referenz und Tutorials | Neuerungen | CSS 3 | Anleitung zum Programmieren von iPhone Apps

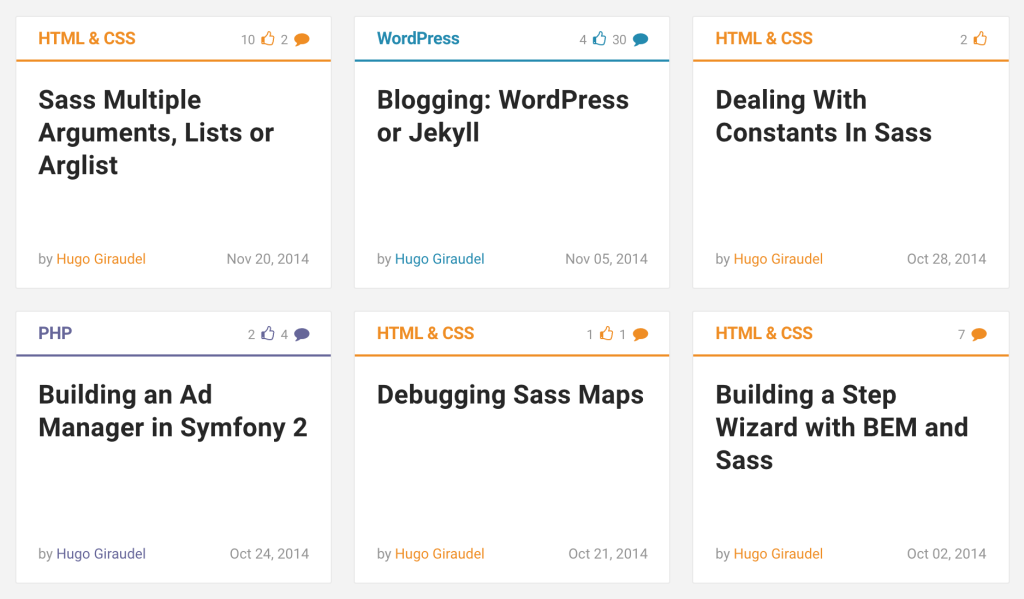
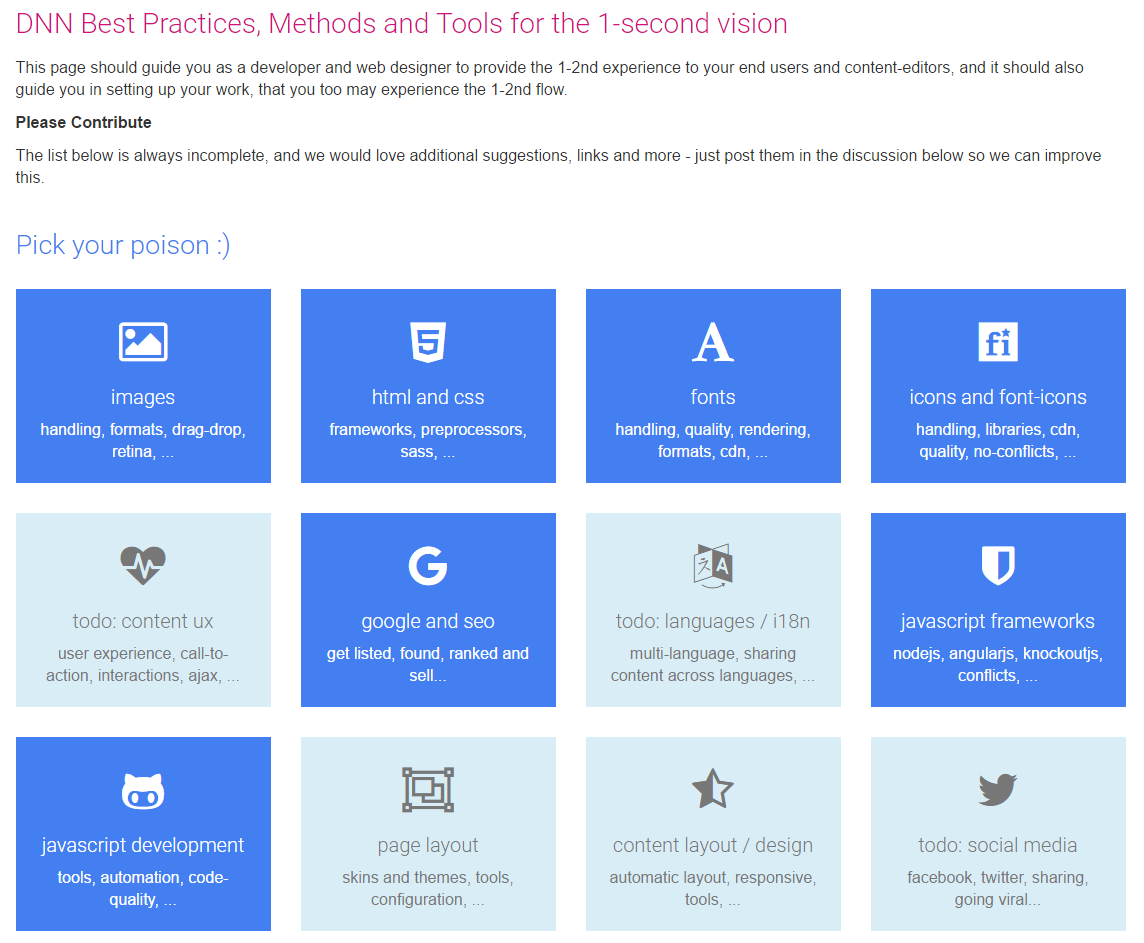
Metro UI CSS grid with Bulma tiles | Bulma: Free, open source, and modern CSS framework based on Flexbox