
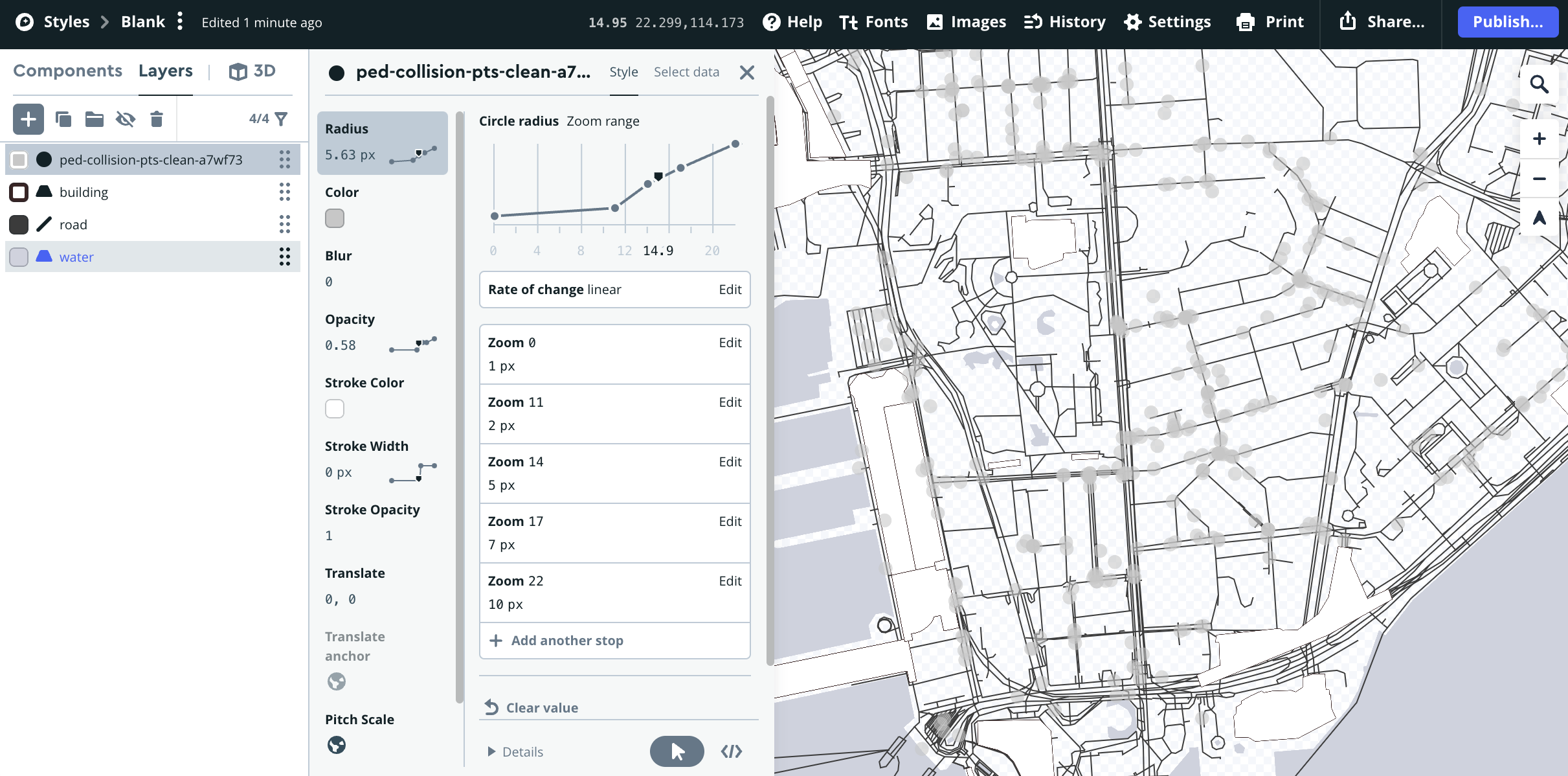
GitHub - equinor/leaflet.tilelayer.gloperations: Custom Leaflet TileLayer using WebGL to do operations on and colorize floating-point pixels

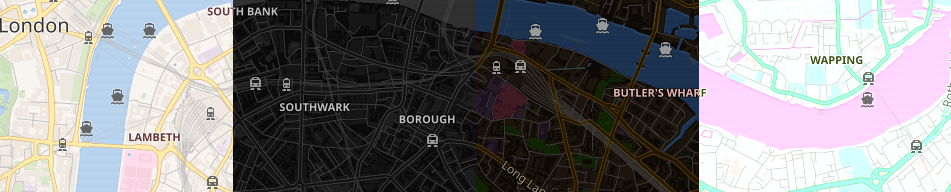
GitHub - xtk93x/Leaflet.TileLayer.ColorFilter: A simple and lightweight Leaflet plugin to apply CSS filters on map tiles.

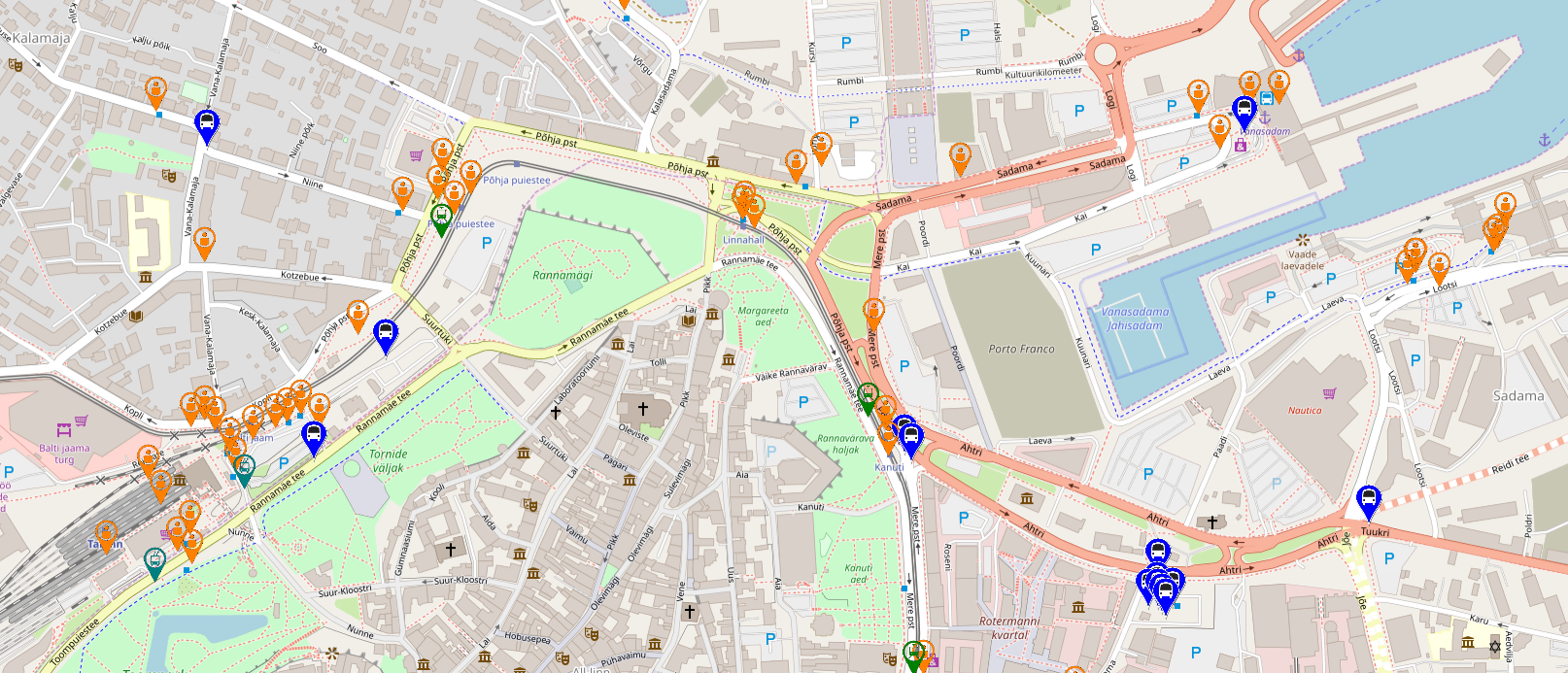
geoserver - How to set up a layer control using Leaflet? - Geographic Information Systems Stack Exchange
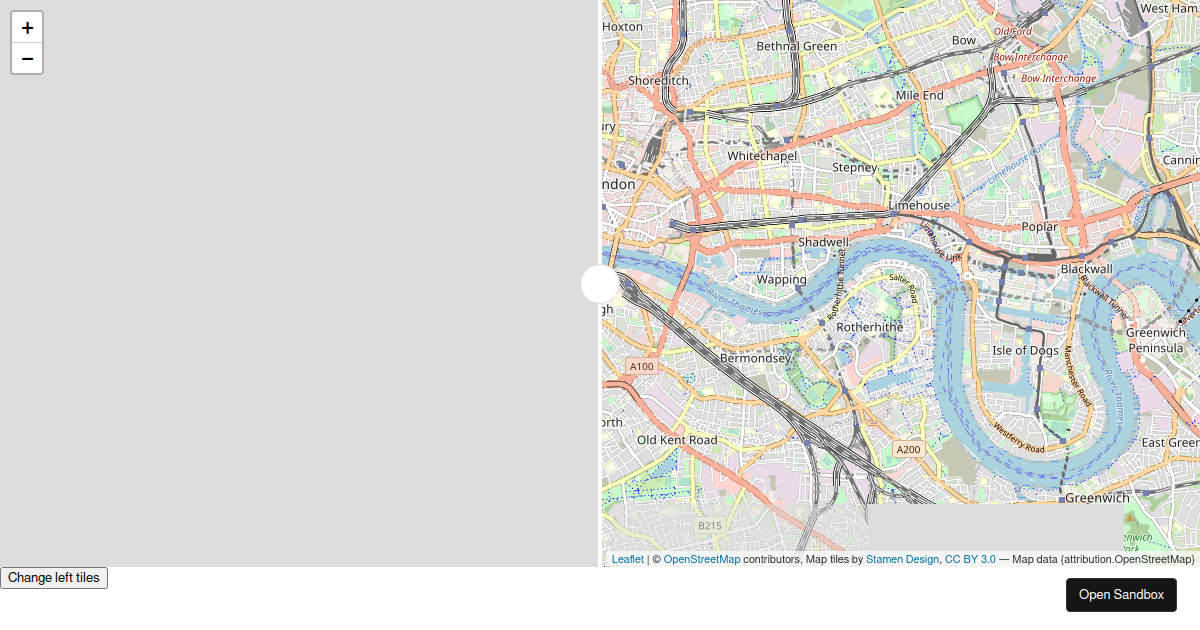
TileLayer stacking order not respected when layer opacity < 1 · Issue #1790 · Leaflet/Leaflet · GitHub

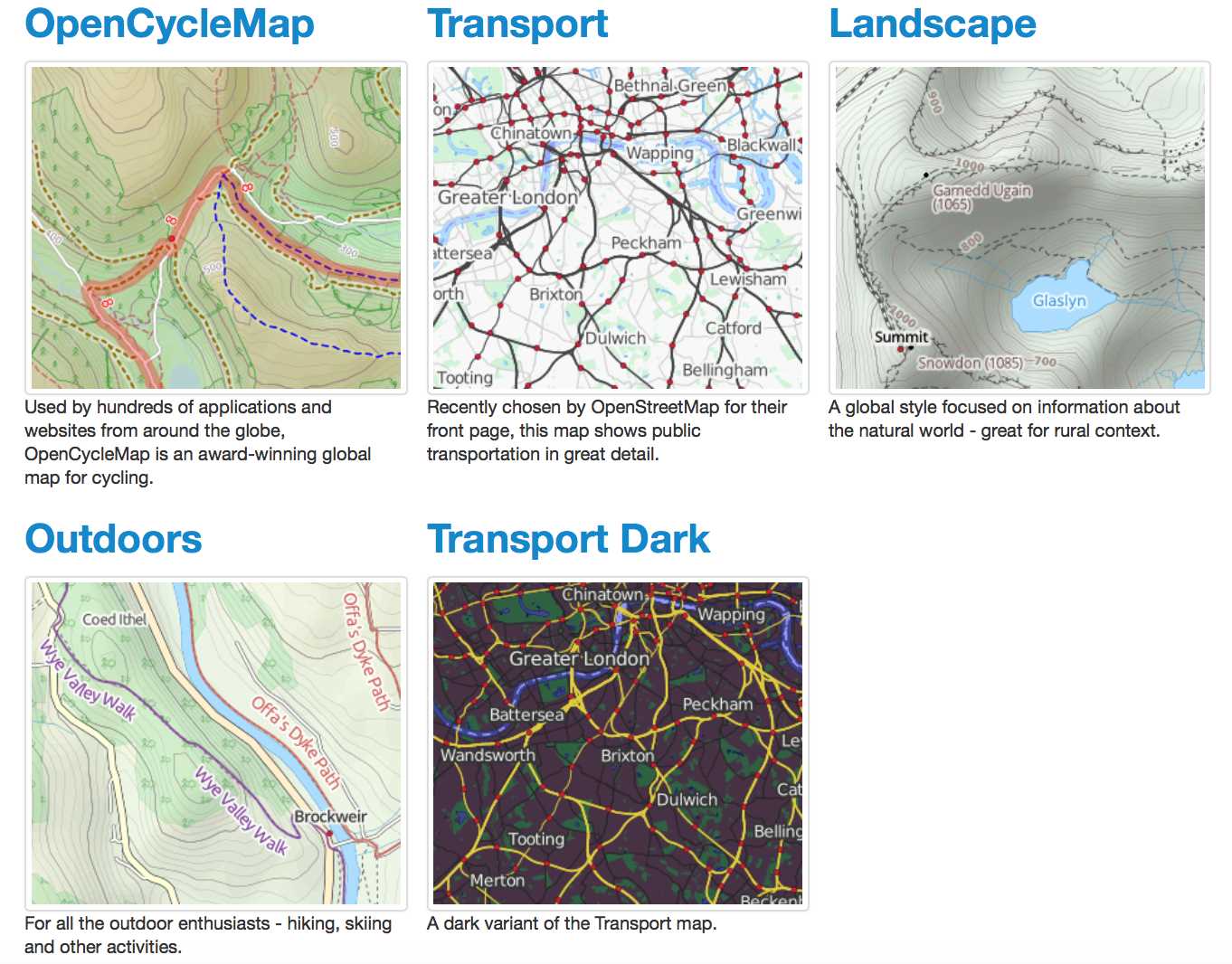
Leaflet JS Tutorial || Use Different Map Tile Layer || Leaflet Series || GeoFox || Leaflet #3 - YouTube