Punit Sethi on Twitter: "I tried to compare the rendering performance of linaria with styled-compnents. - linaria : CSS-in-JS, extracted to CSS files during build so zero-runtime - styled-components : the CSS-in-JS

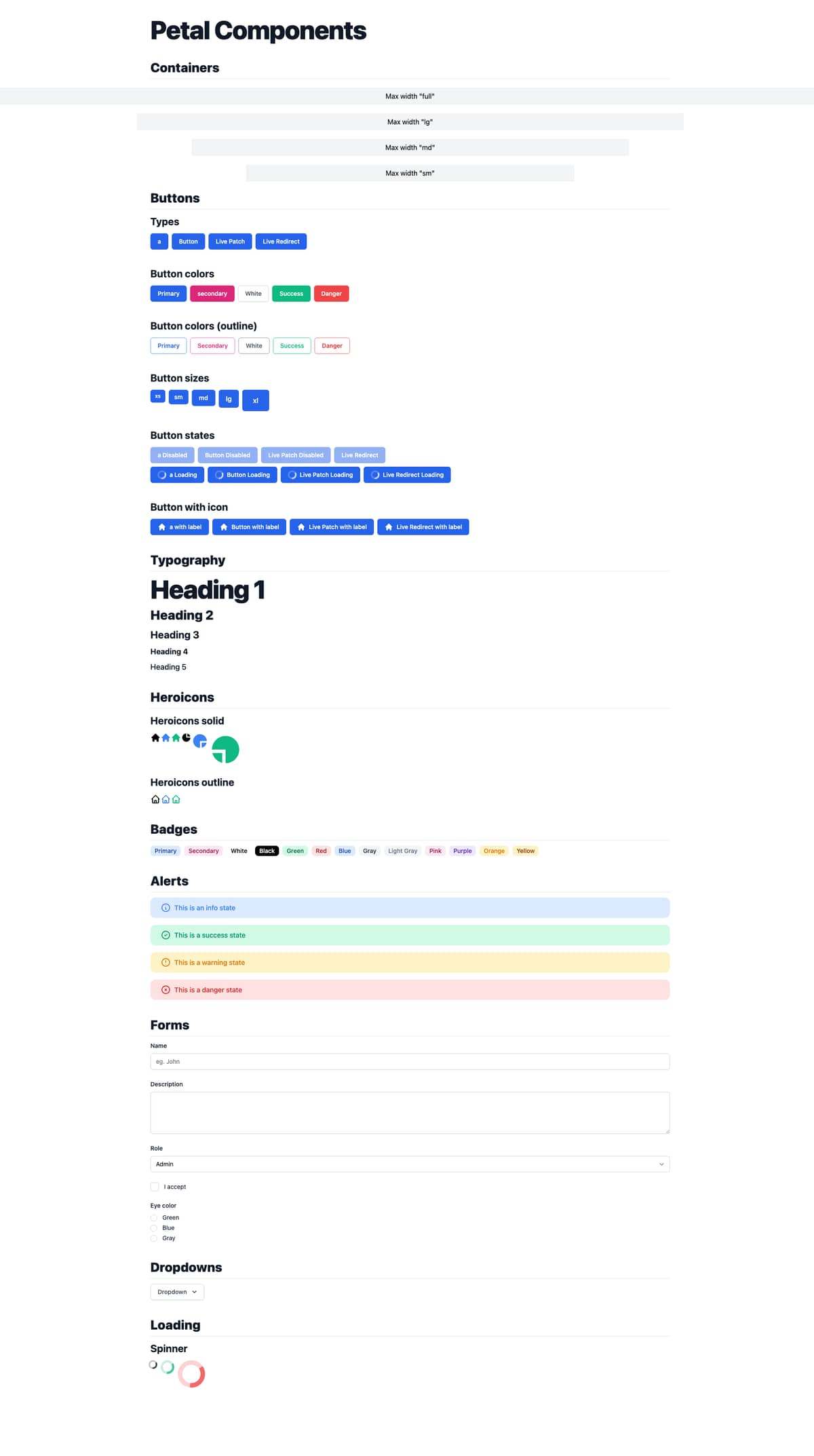
Petal Components" package - a set of Tailwind styled components written in HEEX - Libraries - Elixir Programming Language Forum
GitHub - tiagostutz/nextjs-tailwind-styled-components-demo: Simple showcase on how to use NextJS with Tailwind and Styled Components
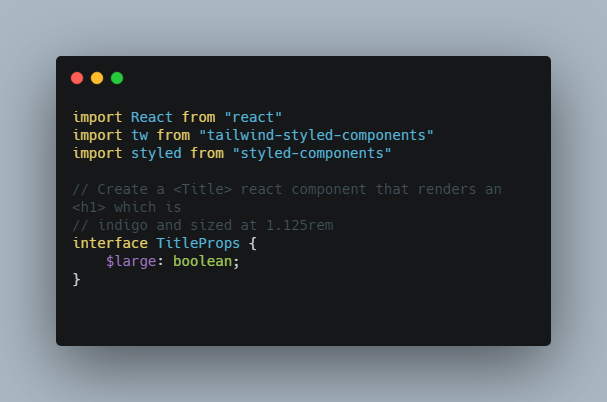
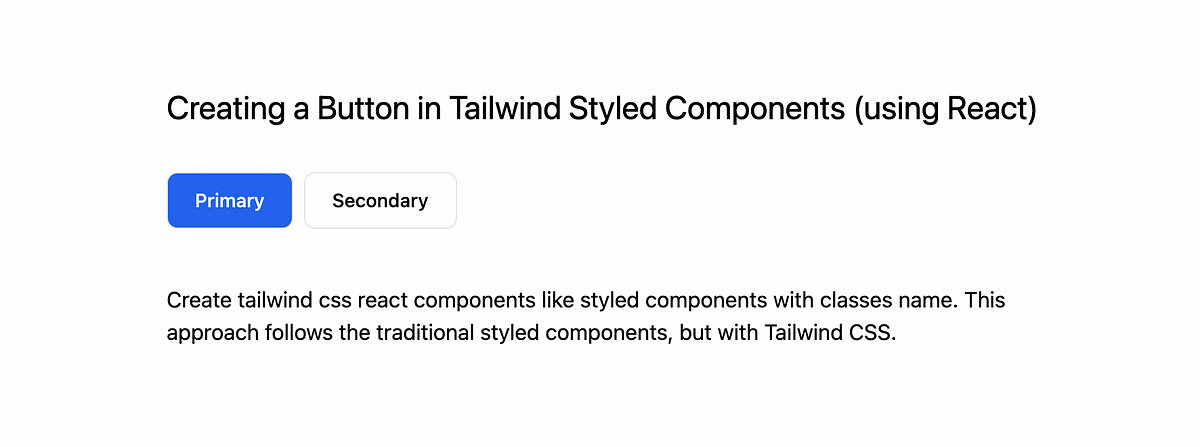
GitHub - MathiasGilson/Tailwind-Styled-Component: Create Tailwind CSS React components like styled components with class names on multiple lines and conditional class rendering

How to Effortlessly Migrate from Styled Components CSS-in-JS to Stylify Utility-First CSS for Better React Development. | Stylify CSS

Tailwind CSS vs. Bootstrap vs. Material UI vs. Styled Components vs. Bulma vs. SASS - Ritza Articles