
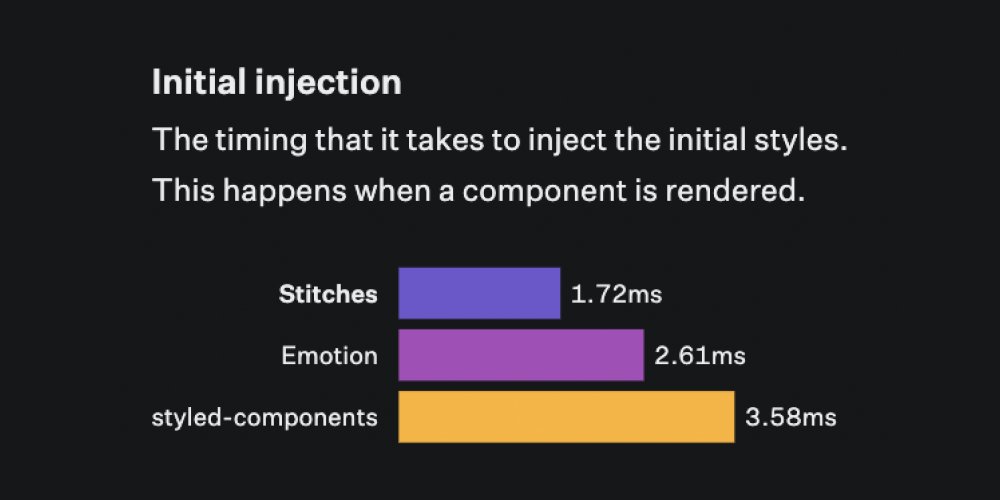
Zeno Rocha on Twitter: "@stitchesjs Stitches caught my attention because of one thing: Performance. Here's a benchmark that takes multiple factors into consideration: https://t.co/gVzZVcwUR0 https://t.co/IP9CcFr8uj" / Twitter

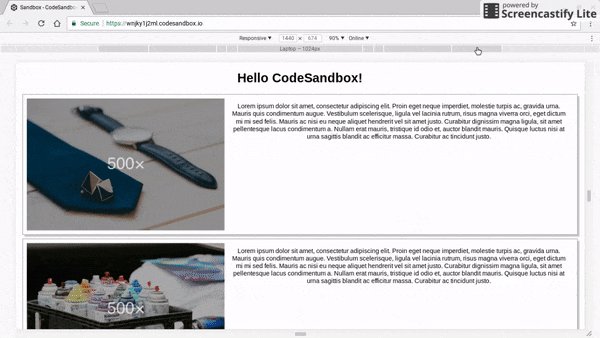
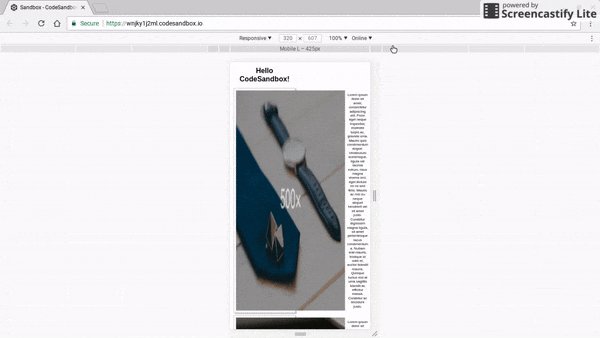
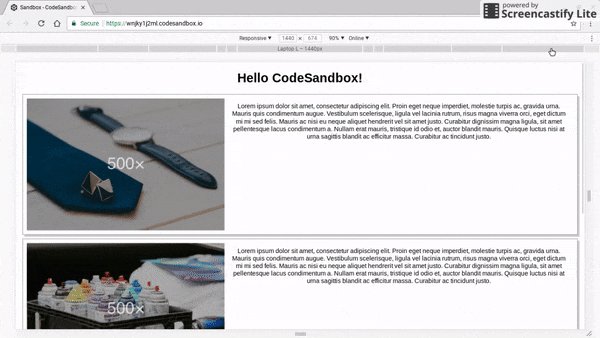
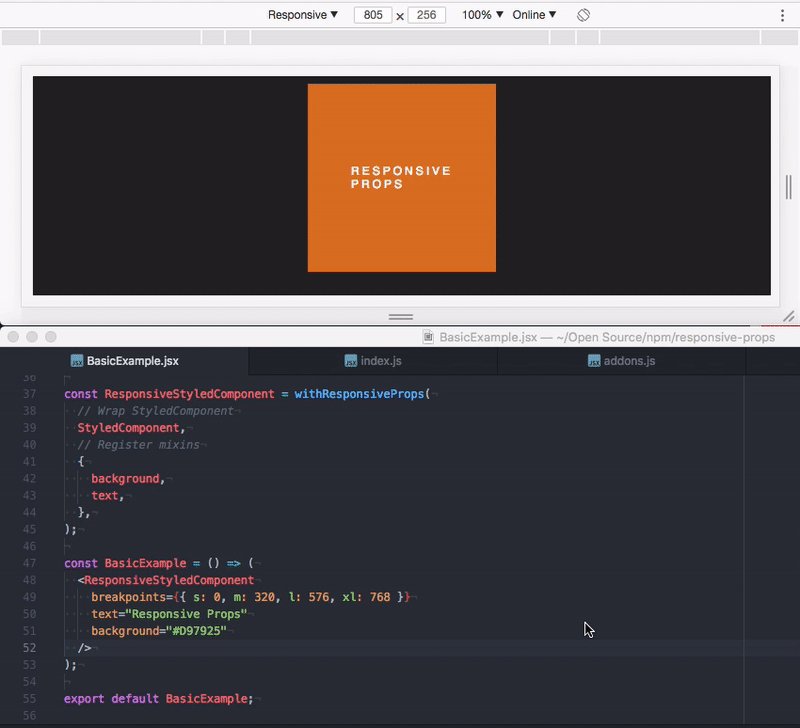
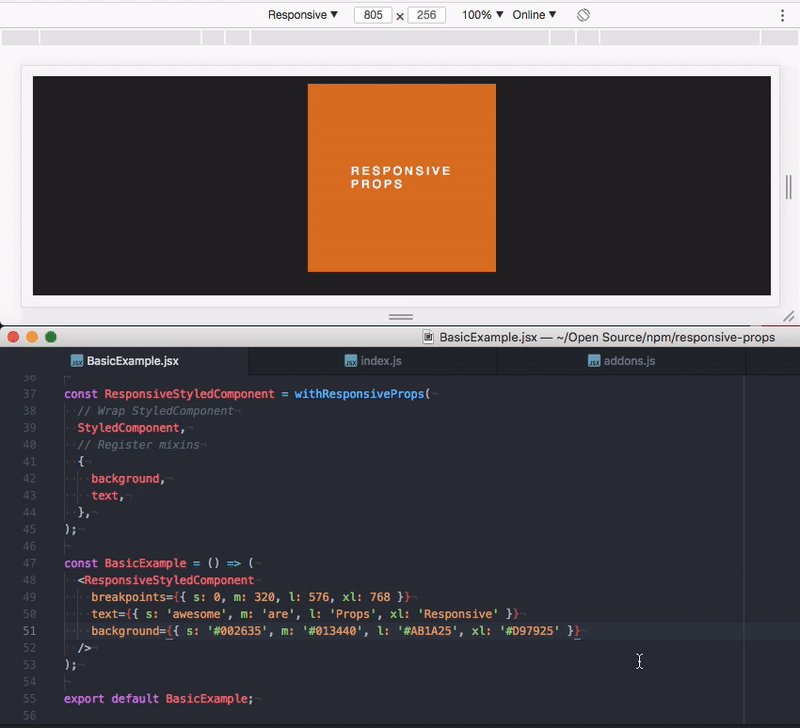
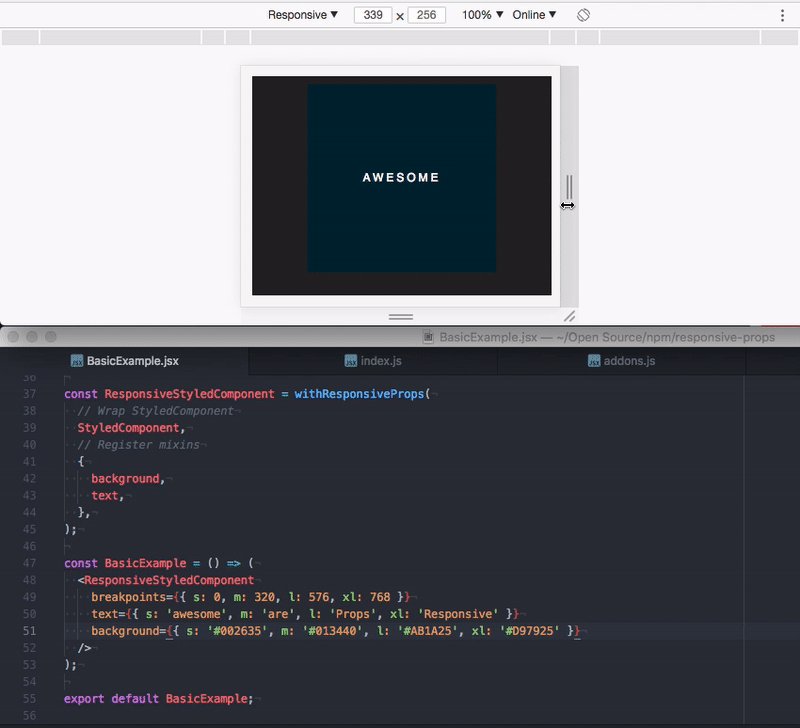
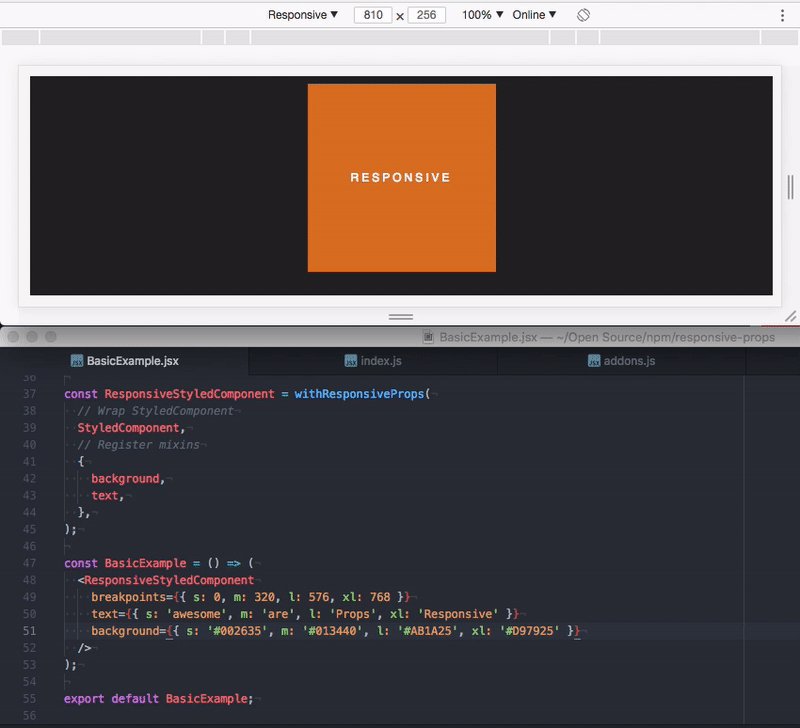
Responsive Styled Components in 3 Minutes (and 18 lines of code) | by Matt Granmoe | styled-components | Medium
GitHub - chrisabrams/styled-components-breakpoints: Provides a mixin for Styled Components to handle media query widths & ranges by logical names.