GitHub - aichbauer/styled-bootstrap-components: The bootstrap components made with styled-components 💅
GitHub - petetnt/styled-bootstrap-responsive-breakpoints: Bootstrap responsive breakpoints for styled-components (and other CSS-in-JS techniques)

Tailwind CSS vs. Bootstrap vs. Material UI vs. Styled Components vs. Bulma vs. SASS - Ritza Articles

Tailwind CSS vs. Bootstrap vs. Material UI vs. Styled Components vs. Bulma vs. SASS - Ritza Articles

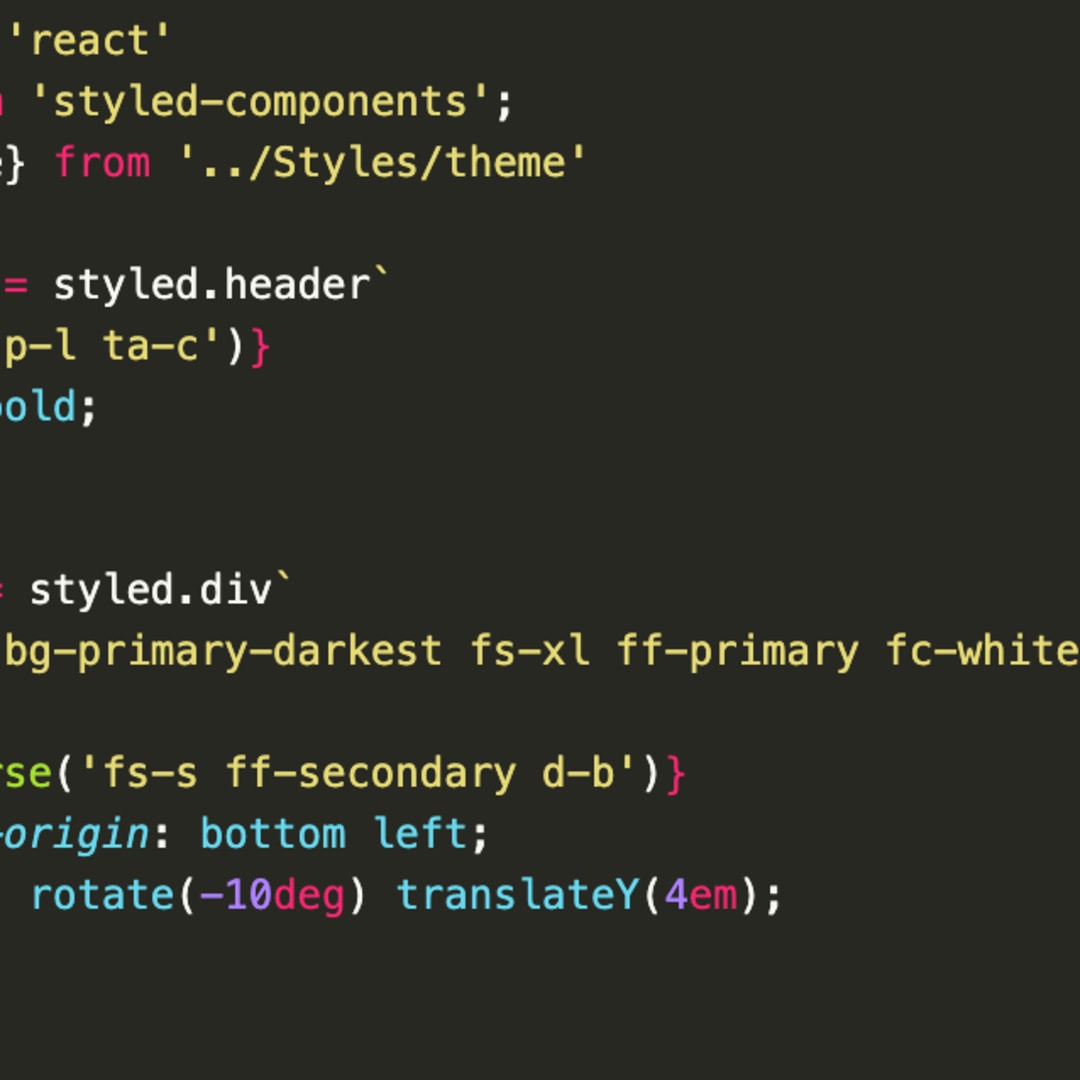
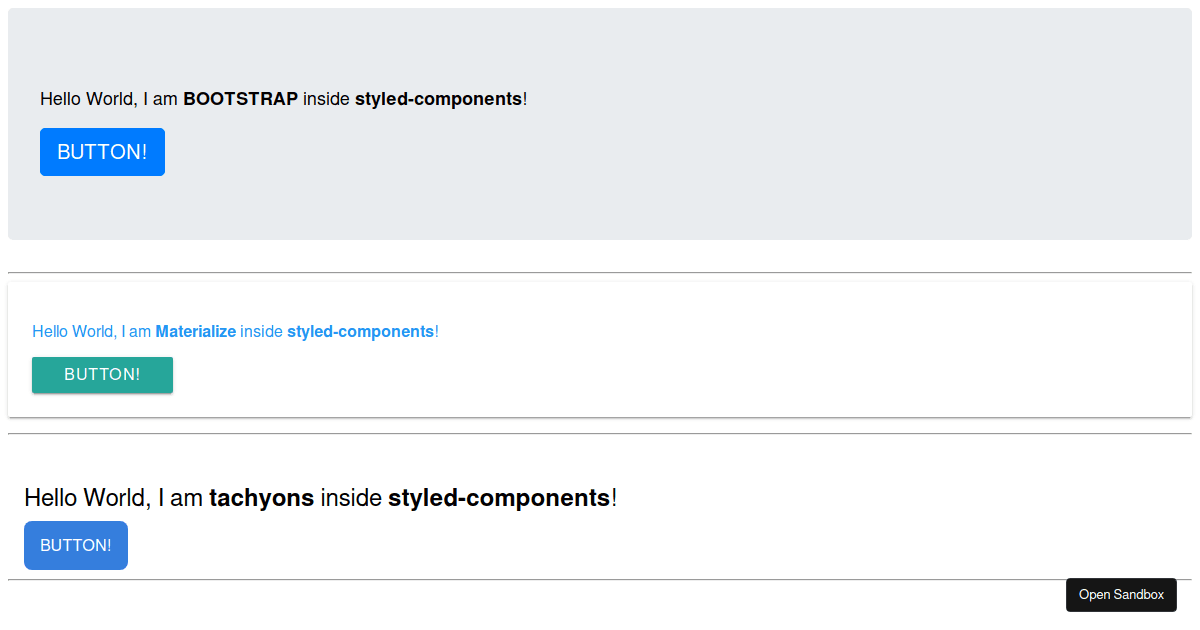
How to Effortlessly Migrate from Styled Components CSS-in-JS to Stylify Utility-First CSS for Better React Development. | Stylify CSS