Lazy loading a styled component in preact triggers dynamic creation warning · Issue #3174 · styled-components/styled-components · GitHub

GitHub - styled-components/awesome-styled-components: A curated list of awesome styled-components resources 💅

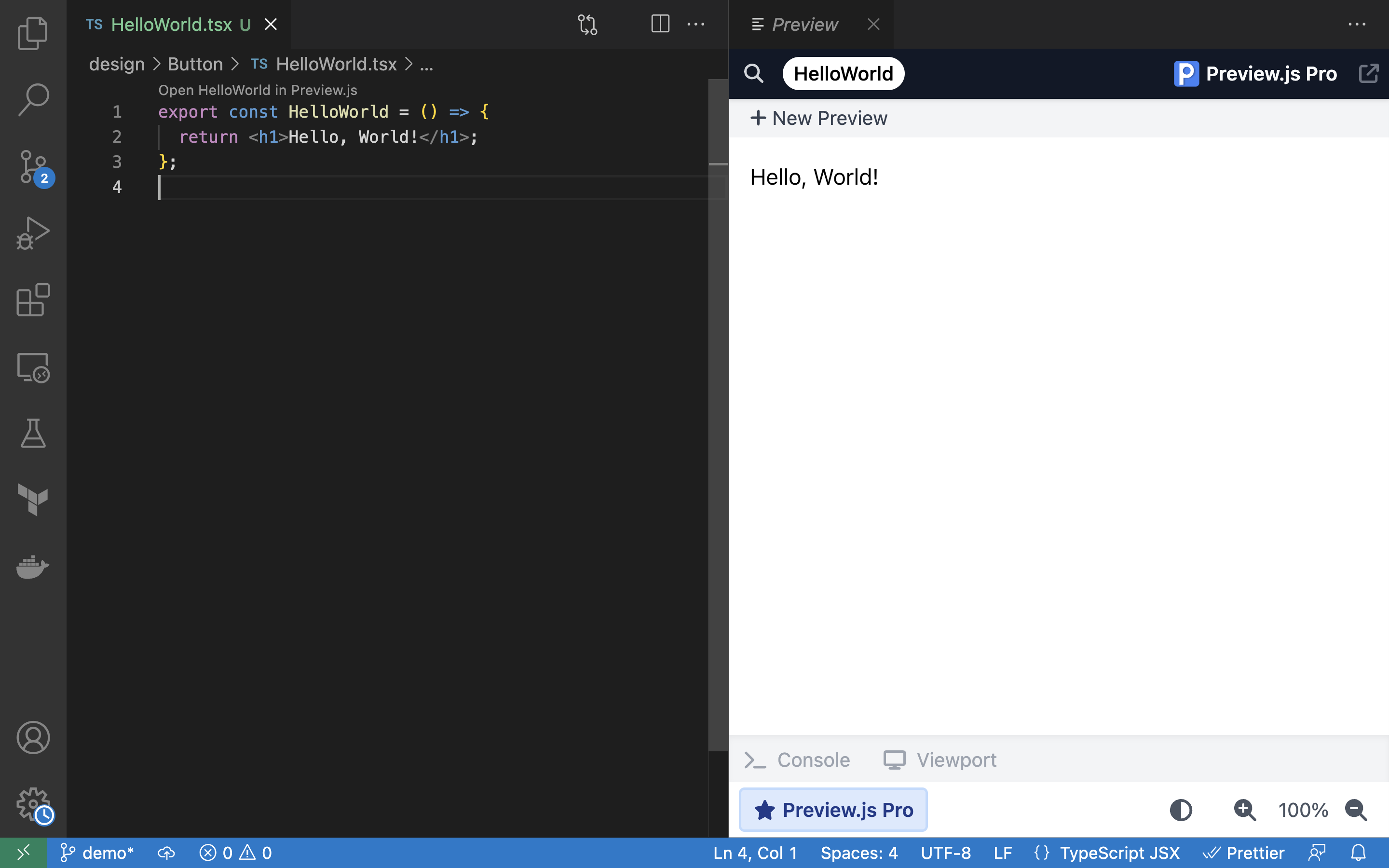
I made a vscode plugin that can write each part of React component in multiple split editors on the same screen - DEV Community
Issue in integrating (Preact X + styled-components) project/widget inside (React) · Issue #2997 · preactjs/preact · GitHub

Ivan Akulov on Twitter: "8) Preact: — Differences from React: https://t.co/ZrxZfHdxGb — Switching to Preact: https://t.co/ES9Sou4xmy https://t.co/RAMl6QjvCy" / Twitter