GitHub - aimerib/react-parcel-template: Template for scaffolding a React project using Styled Components and Parcel as the bundler
Cannot resolve dependency 'react' from 'styled-components' · Issue #1989 · parcel-bundler/parcel · GitHub

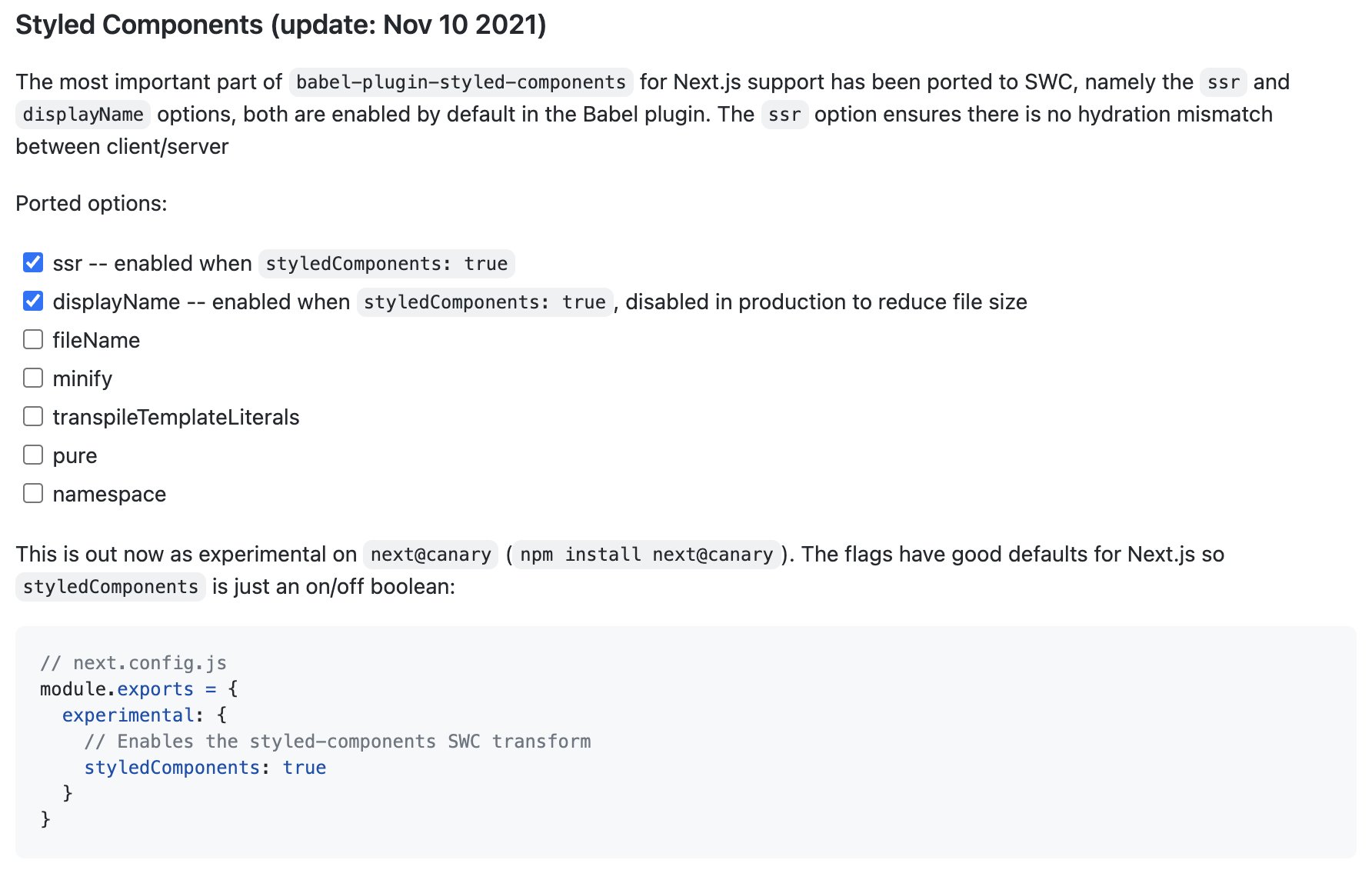
Tim on Twitter: "Good news for Next.js users that use styled-components, you can now use SWC! We've ported the critical option of babel-plugin-styled -components that prevents hydration mismatches to SWC 🚀 Learn more:
GitHub - Leopold-V/react-parcel-app: A simple starter to create react app, scalable, clean and easy to use with parcel, tests, react-router-dom, styled -components, etc.

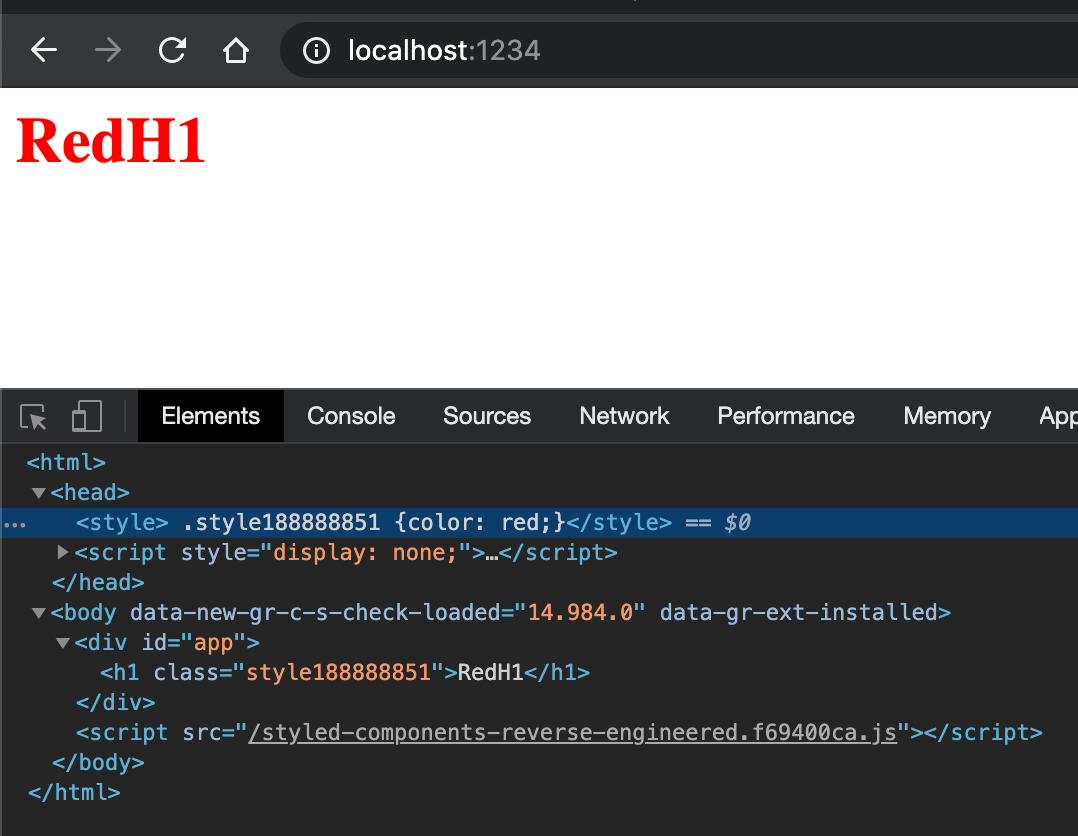
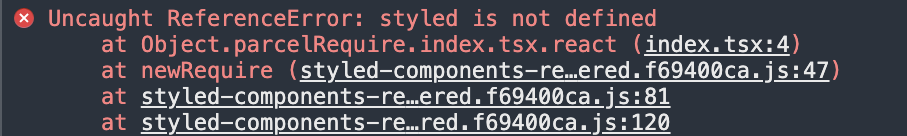
javascript - styled-components only rendering certain styles after successful build with parcel - Stack Overflow

javascript - styled-components only rendering certain styles after successful build with parcel - Stack Overflow