
Styled Components and Custom Theme in Material UI with React Tamil | MUI with React Tutorial Tamil - YouTube

Swirl letter D logo template. Material design, flat, line-art styles. Company symbol or app icon Stock-Vektorgrafik | Adobe Stock
styled-engine-sc] MUI + styled-components + Next.js CSS rules ordering issue · Issue #29742 · mui/material-ui · GitHub

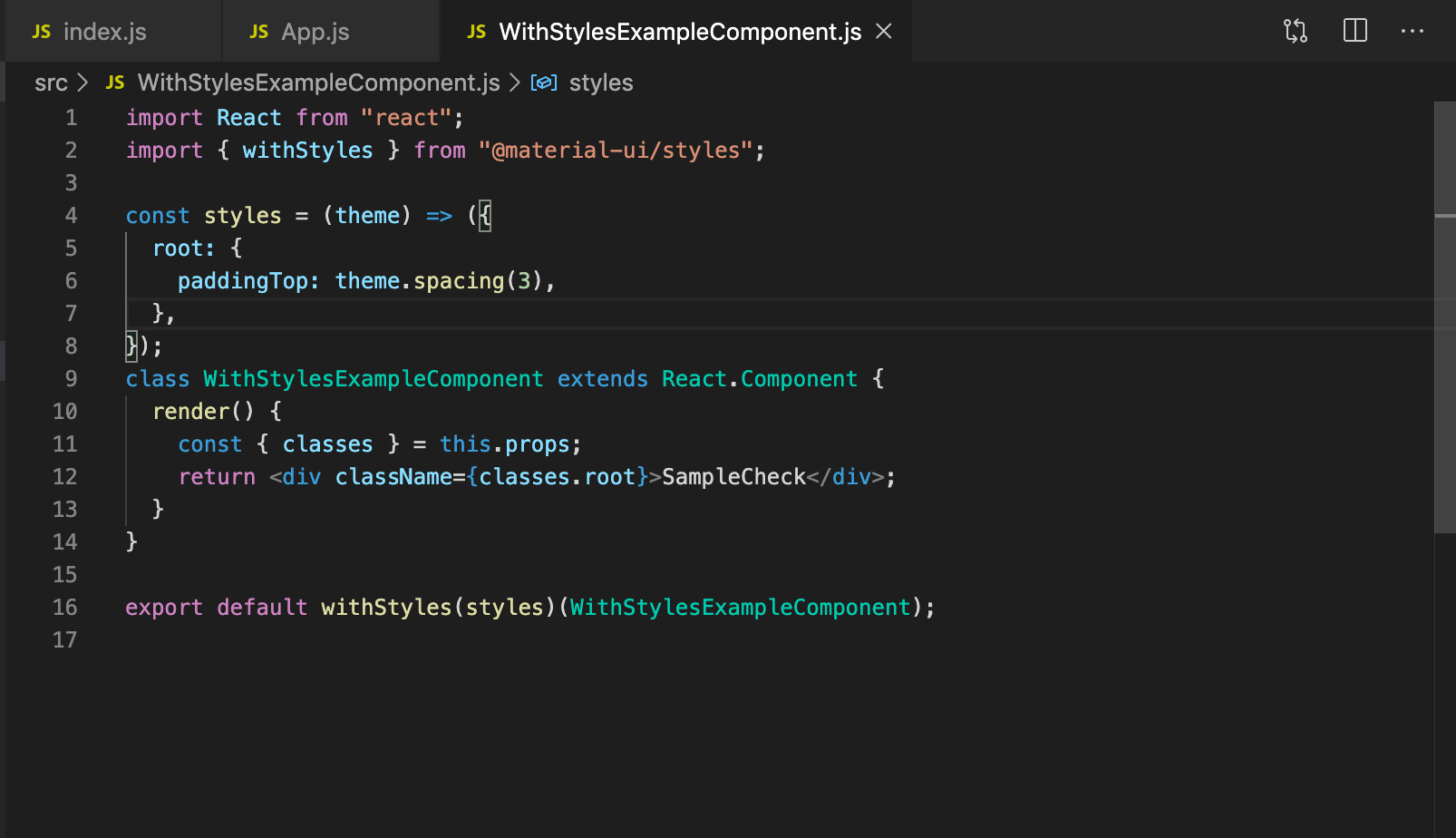
Material UI and Styled Components — Using Styled Components with External Libraries | by Kris Guzman | Level Up Coding