
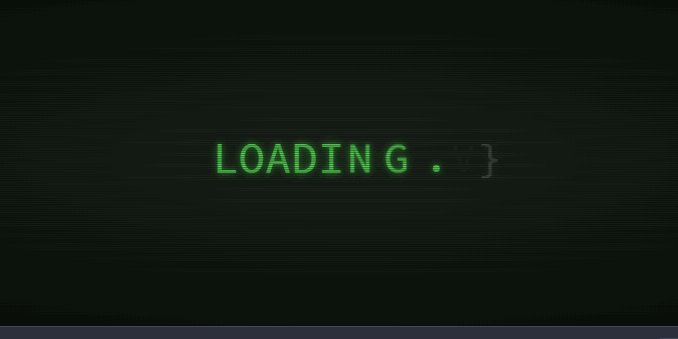
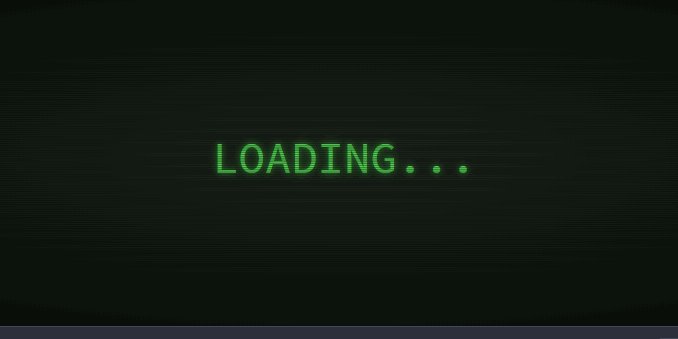
How to build a Reddit-inspired loading spinner with only HTML and CSS | by Daniel Miller | We've moved to freeCodeCamp.org/news | Medium
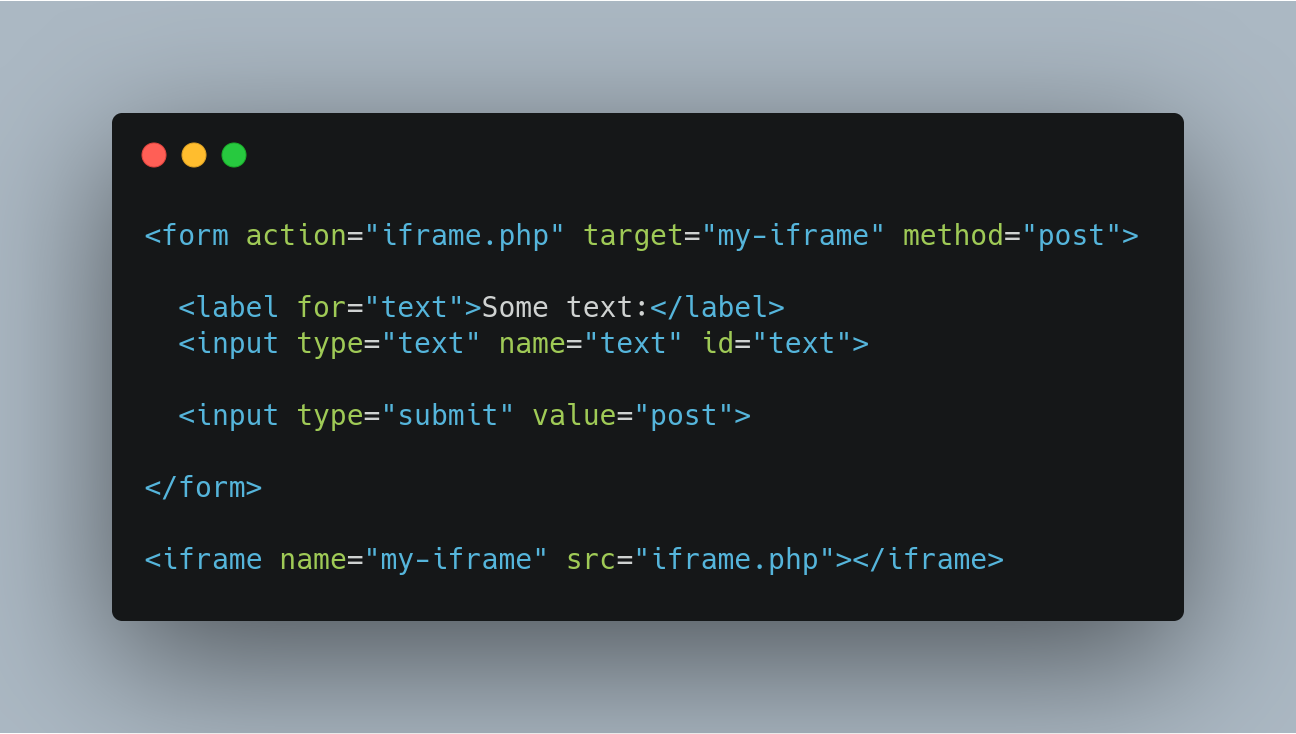
Loading spinner stays visible while iframe content is invisible, even after load · Issue #136 · krakenjs/zoid · GitHub
![🆕 [NEW PLUGIN] Input Spinner - Add beautiful spinners and icons to your input! - Showcase - Bubble Forum 🆕 [NEW PLUGIN] Input Spinner - Add beautiful spinners and icons to your input! - Showcase - Bubble Forum](https://www.notion.so/image/https%3A%2F%2Fs3-us-west-2.amazonaws.com%2Fsecure.notion-static.com%2F30673ad5-e0d9-4f17-af87-8683d977e41c%2FPlugin_input_spinner.gif?table=block&id=8f01d7e1-a141-4b5c-96d4-0b388d2e896c&spaceId=4a77fb5c-5e51-4b59-8d1e-0269b914e970&userId=c11203f6-e3cc-4315-97c9-7d61bb093bed&cache=v2)
🆕 [NEW PLUGIN] Input Spinner - Add beautiful spinners and icons to your input! - Showcase - Bubble Forum