
Joshua Guo on Twitter: "Framer Motion 101 - Keyframes I created two animations using @framer Motion Keyframes. One animation was based on an earlier design prototype from my 30 days design challenge.
BUG] AnimatePresence/positionTransition sequence varies on enter/exit of children · Issue #507 · framer/motion · GitHub

GitHub - thijsm/cra-framer-motion: The standard Create React App template with some added Framer Motion magic.

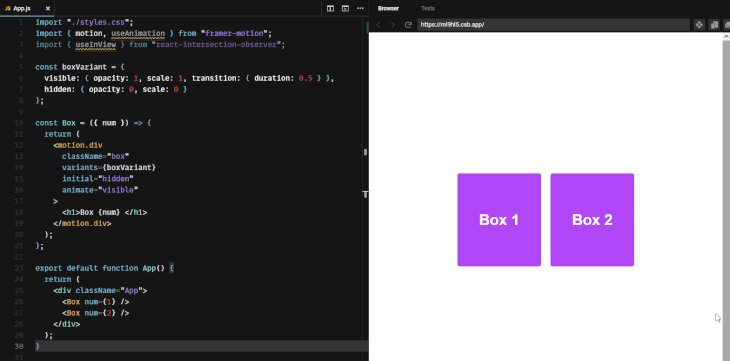
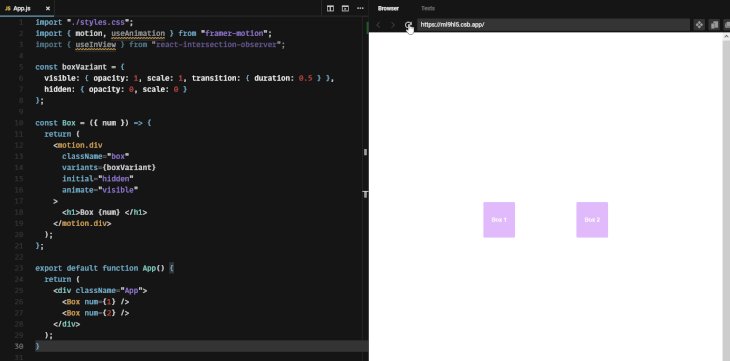
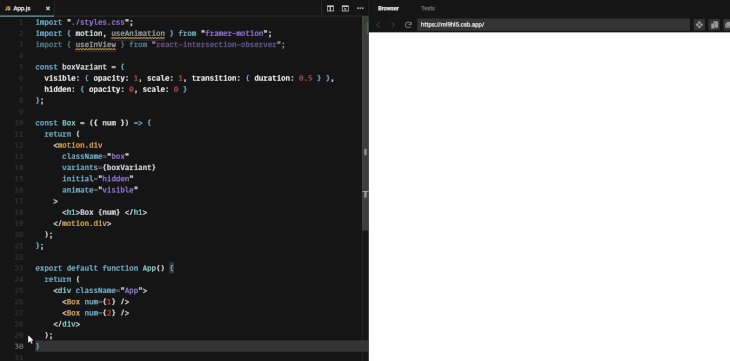
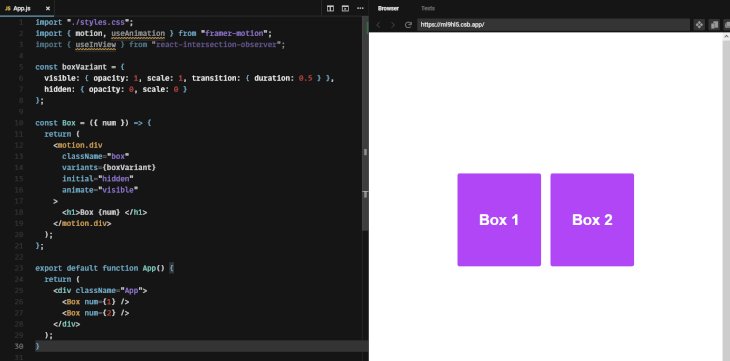
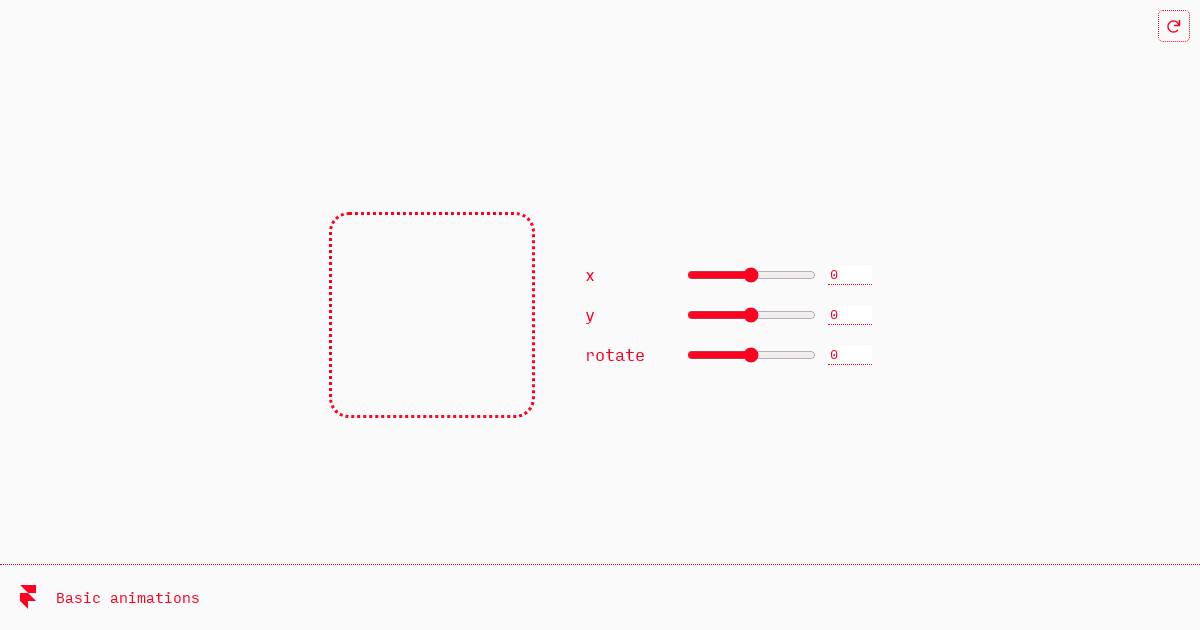
📘 The Framer book - 💫 Example Animations - 10 - Animation sequence ( with useAnimationControls() ) - Codesandbox

















.gif)