Josh W. Comeau on Twitter: "@CompuIves styled-components, probably! Or maybe something with the same API, but no runtime." / Twitter

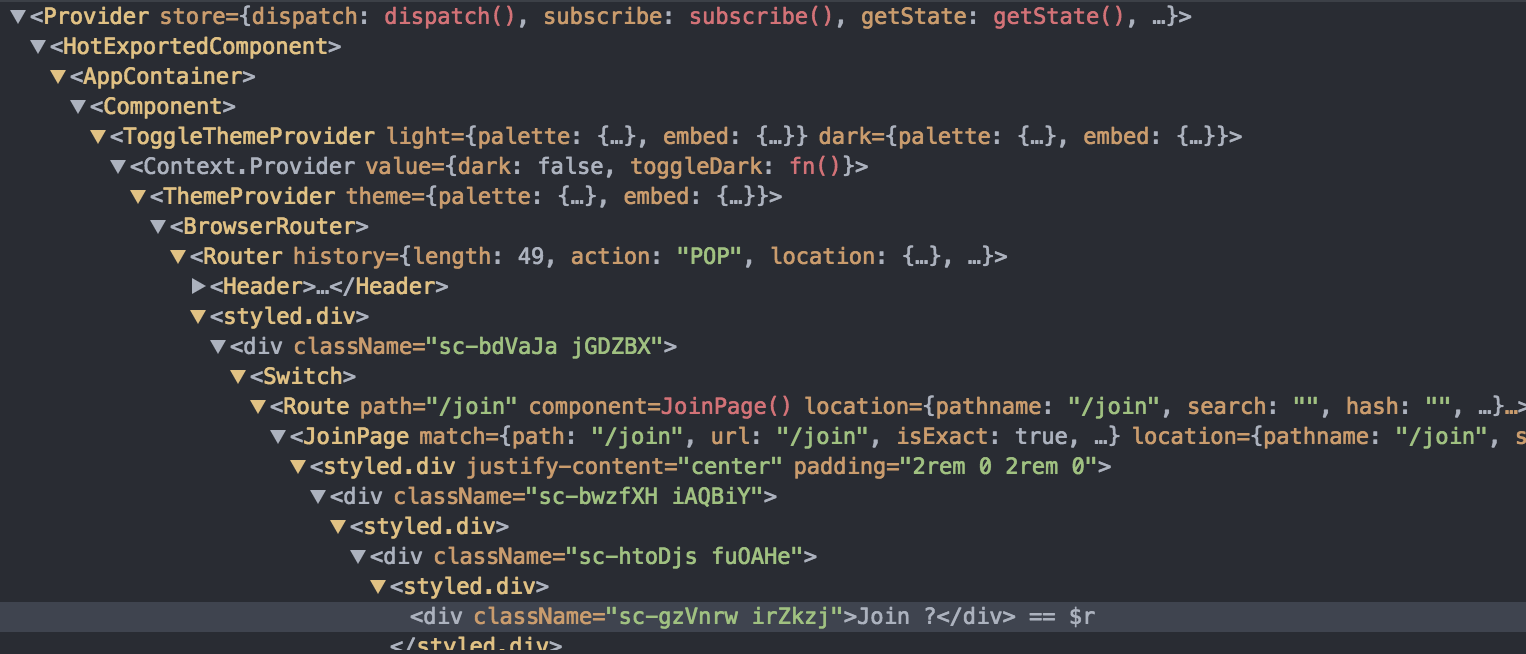
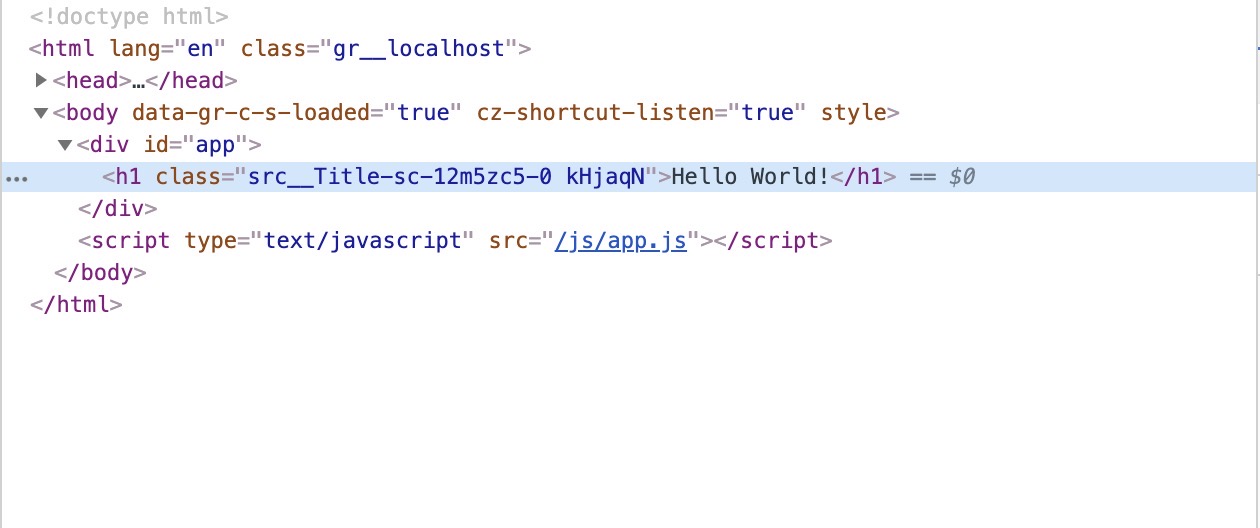
displayName is broken since v1.10.3 · Issue #261 · styled-components/babel- plugin-styled-components · GitHub

Component display name appears twice in single CSS class · Issue #73 · styled-components/babel-plugin-styled-components · GitHub